前回の記事では、色彩理論の基本を紹介しました。今回はその応用として、実際に色を作る方法を解説します。色彩を意識的に扱うことで、デザインやプレゼン資料、イラストなど、さまざまな場面で活用できます。特別なツールを用意しなくても、身近なソフトウェアやデジタルツールで色を自在に調整できます。
色を作る際、「なんとなくこの色が良さそう」と直感で選んでいませんか?
もちろん、直感も大切ですが、色彩理論を理解し、ツールの仕組みを知ることで、より狙った色を作れるようになります。ここでは、カラーツールの基本、色の心理的な影響、効果的な配色について解説します。

ライター:青田ちひろ
エンジニア出身のキャリアカウンセラー。理系の大学院修士課程を修了後、電機メーカーに20年以上勤務。職業訓練校にて、求職者ならびに在職者のエンジニアに対して、セミナー講師を務める。エンジニアを取り巻く環境を考慮し、様々な視点からエンジニアとしてのあり方をレクチャーする。キャリアコンサルティング技能士、2級ワープロ技士、表計算技士、色彩検定、色彩講師、アロマテラピーインストラクター等、多彩な技能を持つ。

ナレッジコラムシリーズ
色の仕組みを理解しながら色を作る


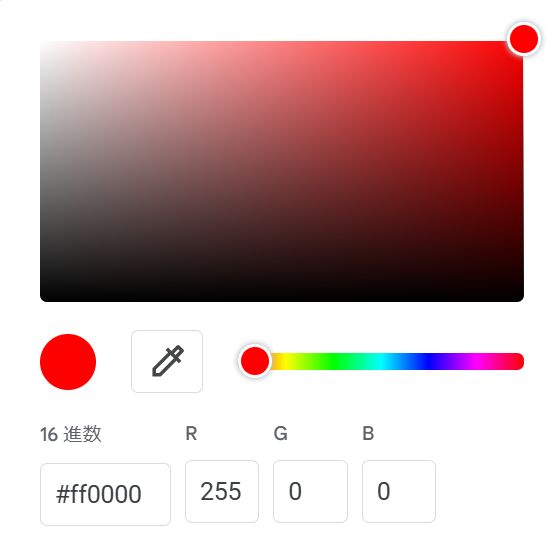
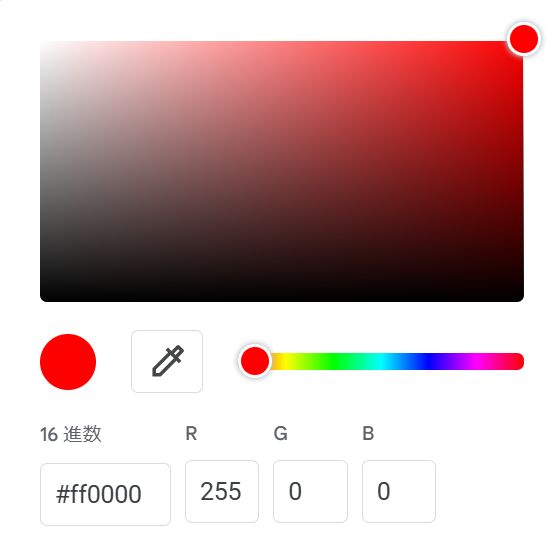
エンジニアなら、一度は色を作るツールを見たことがあるはずです。画面上には選択した色がプレビューされ、隣には「ピッカー(スポイト)」と呼ばれるアイコンがあります。これは、好きな色を抽出するためのツールですね。
色の指定にはRGB(赤・緑・青)の数値が使われており、それぞれの値を調整することで色を作成できます。また、Webのカラーコードは16進数(ヘキサデシマル) で表記されるのが一般的です。例えば、真っ赤な色を作る場合、以下のようになります。
| 色の指定方法 | 値 |
|---|---|
| 16進数 | ff0000 |
| R(赤) | 0 |
| G(緑) | 0 |
16進数の仕組み
エンジニアにとっては馴染みのある表記かもしれませんが、16進数は「0~9」の後に「a~f」を使って表現します。
- 10 = a
- 11 = b
- 12 = c
- 13 = d
- 14 = e
- 15 = f
16進数のカラーコードの構造
カラーコードは「#RRGGBB」のように2桁ずつRGBの値を持っています。たとえば「#ff0000」の場合、次のように分解できます。
- ff(16進数) → 255(10進数) → R(赤)
- 00(16進数) → 0(10進数) → G(緑)
- 00(16進数) → 0(10進数) → B(青)
つまり、R(赤)の値が最大(255)で、G(緑)とB(青)がゼロのため、真っ赤な色になるわけです。
このように、RGBの数値と16進数の関係を理解すれば、ツール任せにせず、意図した色を自在に調整することが可能 になります。今までなんとなく選んでいた色も、理論を知ればより確実に狙ったものにできるはずです。さっそくツールを開いて試してみましょう。
数値を見て色を想像してみよう
- R=194
- G=231
- B=255
RGBの数値から色を導き出すポイント
- 最も小さいRが194 → そこそこ明るい色になる
- GとBが強く、特にBが最大(255) → 青が主成分の色
- G(231)も高い値 → 青緑に寄った色
- 赤が抑えめで、青と緑の影響が強い → 明るい青緑(=水色)ができる
このように、RGBのバランスを見れば、どんな色になるかをイメージできるようになります。
RGB数値の意味:色の作り方
RGBの数値は、各色の光の強さを0~255の範囲で表します。
- 0 → 光が出ていない(黒に近づく)
- 255 → 最大限に発光(純色になる)


Rだけを最大まで上げてみると、純粋な赤になります。


Rの値を半分にすると、彩度が落ちた赤となります。


さらに彩度を落とすと黒に近づきます。


今度は白に近づけてみましょう。Rはフルで255ですが、そこにGとBを半分の強さで発光させます。彩度が落ちて、ピンクができてきました。


Rはフルのままで、GとBの値を4分の3まで上げてみると、薄いピンクになっていきます。このままGとBを上げていくと白になります。
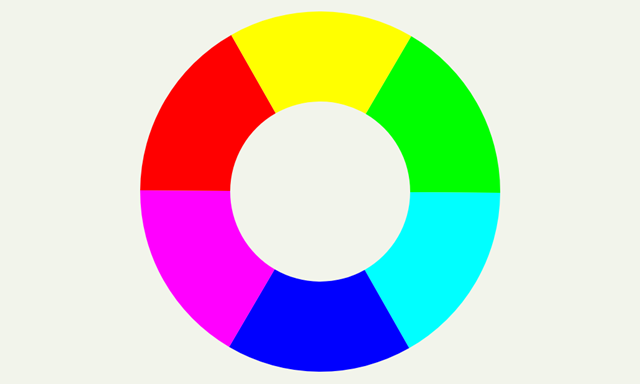
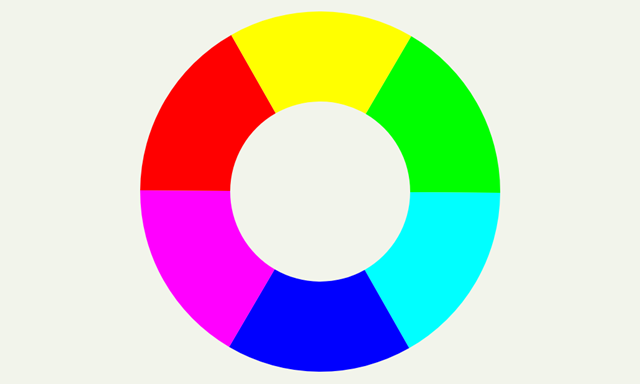
続いて混色を考えてみましょう。RGBの光源のうちRとGをフルに出力すると、黄が作れます。同様にGとBでシアン、BとRでマゼンタです。


以上の色を色相環で表現すると以下のようになります。


さらに、すべてを最大(255)にすると白になり、すべてをゼロにすると黒になります。デザインの印刷用語では、黒は「K(Key Plate)」と表記されます。これは、B(Blue)と区別するため です。Kを「黒(Black)」の頭文字だと思っている人も多いですが、実は「版(Plate)」の意味を持っています。


色の作り方のまとめ
RGBの数値を見れば、色の明るさや鮮やかさ、色味をある程度予測できます。ポイントは明度・彩度・色相の3つのステップで考えることです。
- RGBの中で最も小さい数値が全体の明るさを決める
- 数値が小さいほど暗く、大きいほど明るい
- 最大値と最小値の差が大きいほど鮮やかな色に
- 差が小さいとくすんだ色、大きいとビビッドな色


- 最大値のRGBが主な色、2番目の値がその色の方向性を決める
- 例:Rが最大でGが2番目なら「赤寄りの黄(橙色)」
このように、RGBの数値のバランスを理解すると、ツールを使わなくても色のイメージがしやすくなります。
色の心理的効果
色を作れるようになったら、次は「色の選び方」です。同じ色でも、背景によって見え方や印象が大きく変わります。
背景色で変わる色の目立ちやすさ
「目立つ色」と聞くと、真っ先に赤を思い浮かべるかもしれません。確かに赤は強い印象を与える色ですが、背景が変わると、赤よりも目立つ色が出てくることがあります。


- 背景が白の場合 → 赤が最も目立つ
- 背景が黒の場合 → 黄色がより目立つ
このように、背景の色次第で、目立つ色が変わることを知っておくと、デザインやプレゼン資料、Webページの配色をより効果的に考えられるようになります。
同じ色でも違って見える?
背景色が変わると、同じ色でも印象が変わることがあります。


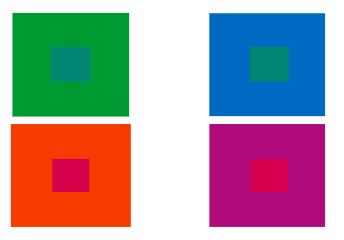
- 緑の背景と青の背景の中央に同じ色の四角を配置すると、それぞれ違う色に見える
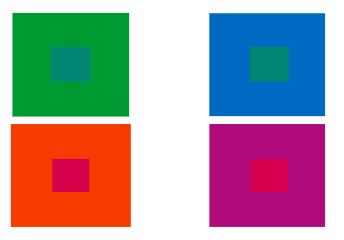
- 橙色の背景と赤紫の背景の中央に同じ色の四角を置くと、多くの人は違った色に感じる
これは「色の対比効果」と呼ばれる現象です。背景色が明るいか暗いか、暖色系か寒色系かによって、中央の色が違って見えるのです。
このような色の錯視を理解しておくと、意図的に目立たせたい要素や、見やすいデザインを作る際に役立ちます。次は、それぞれの色が持つ心理的な効果について詳しく見ていきましょう。
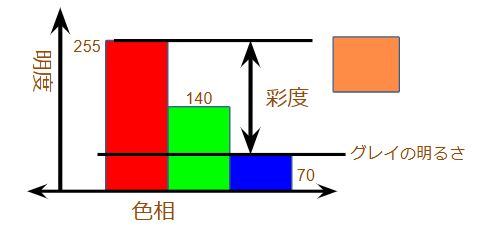
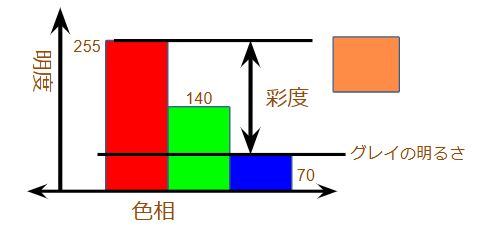
決め手は明度差、見やすい図や文字
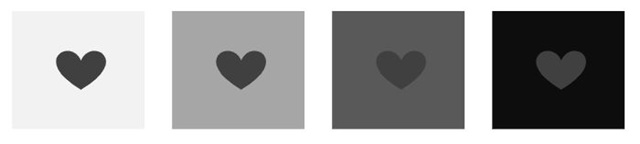
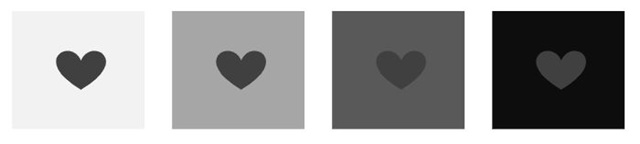
色の見やすさを左右する大きな要因は「明度差」です。同じ図や文字でも、背景の明るさによって見えやすさが変わる ことを知っておきましょう。例えば、無彩色(白・黒・グレー)だけを使い、背景の明度を変えた場合を考えてみます。


- 左端のハートは最も見やすい(背景との明度差が大きい)
- 右に行くにつれて徐々に見えにくくなる
- 右端のハート背景と同化し、白っぽく見える
これは「明度対比」と呼ばれる現象で、背景と対象物の明度差が小さくなるほど、見えづらくなる ことを示しています。
有彩色でも同じ現象が起こる
この見えにくさは無彩色に限った話ではありません。有彩色(赤・青・緑など)でも、背景との明度差が小さいと視認性が低下します。
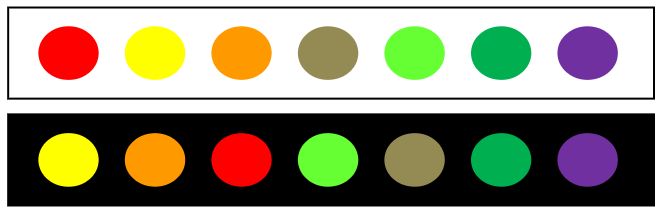
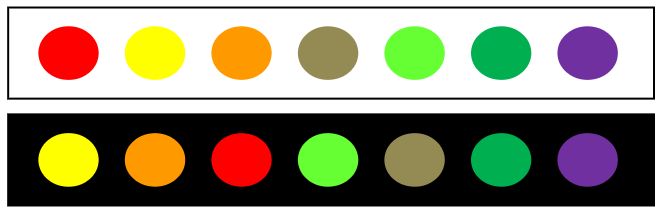
明度差による見えにくさは無彩色だけが関わる問題ではありません。有彩色どうしでも同様です。解決する方策としてはセパレーション技法があります。セパレーションとは図の境界に明度差の違う隙間を設けて、対象を区別するものです。
左側は明度差が少ない色が接しているため、境界線が曖昧になりちらついて見えます。この現象を回避するためにセパレーションを使用して、ちらつきをなくしました。右側はもっとわかりやすく、ほとんど似た色が接しているため区別がつきません。セパレーションを使用すると、違う色であったことが認識できます。
上段は白い背景なので黒の枠線で、下段は黒い背景に白い枠線でセパレーションをしています。白背景では、黄や橙色は見やすくなりますが、紫はあまり変わりません。黒背景の黄が見づらくなるのは、明度差が小さい白い枠線を使ったからです。セパレーションは図形や文字を見やすくしますが、明度の差が小さい色だと見づらくなることもあります。
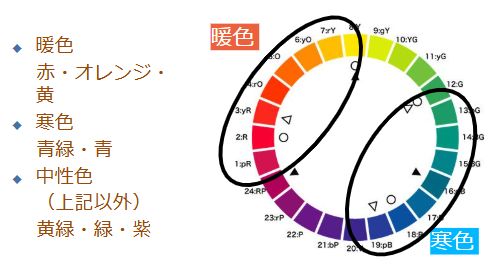
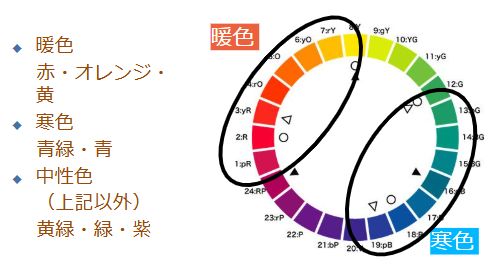
暖かい色は前に出て、寒い色は引っ込む?
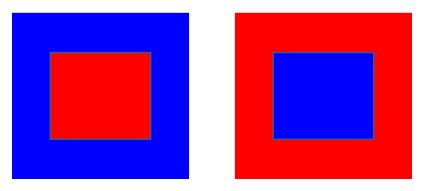
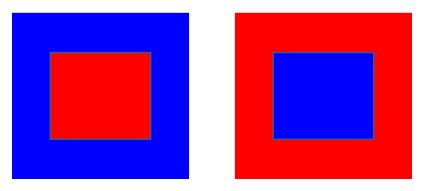
暖色と寒色には、視覚的に面白い特徴があります。例えば、「青地に赤」と「赤地に青」を比べると、左側の「青地に赤」は赤の部分が前に出て見え、右側の「赤地に青」は青の部分が奥に引っ込んで見えるように感じることがあります。これは、暖色が前に出やすい「進出色」、寒色が奥に引っ込みやすい「後退色」として働くためです。


緑、紫、赤紫は暖かさと冷たさのどちらの印象も持たないため、中性色とされています。また、白やグレー、黒などの無彩色は、文脈によって寒色として扱われることがあります。
この特性は、Webデザインにも応用できます。例えば、
- 目立たせたいボタン(CTA)を赤やオレンジにすると、画面の中で浮き上がりやすくなる
- 通知や警告を赤で表示すると、自然と視線が向きやすくなる
- ナビゲーションや背景に寒色を使うと、奥行きを感じさせ、情報を整理しやすくなる
一方で、背景が赤いページに青いボタンを配置すると、ボタンが埋もれて目立ちにくくなることがあります。強調したい要素を寒色で作る場合は、明度差をつけたり、枠線や影を加えたりすることで視認性を上げることがポイントです。


このように、色の持つ「進出・後退」の特性を理解すれば、WebページのデザインやUI設計にも活かせます。ユーザーの視線を誘導したい場所に暖色を使うことで、操作しやすいレイアウトを作ることができます。
膨らむ色、縮む色
色の明るさ(明度)は、視覚的な印象に大きな影響を与えます。特に、明るい色は大きく見え、暗い色は小さく見える という特徴があります。このため、白は「膨張色」、黒は「収縮色」と呼ばれます。
たとえば、碁石は白と黒で同じ大きさに見えるように作られていますが、実際には白石のほうが黒石よりもわずかに小さく設計されています。これは、白の膨張効果により、同じサイズのままだと白石のほうが大きく見えてしまうためです。
この膨張・収縮の特性は、Webデザインにも活かすことができます。
- CTAボタンを明るい色にすると、実際のサイズより大きく感じられ、クリックしやすくなる
- テキストの背景を黒にすると、コンテンツが引き締まって見え、洗練された印象を与えられる
- 明るい色の余白を増やすと、ページ全体が広く感じられ、圧迫感を軽減できる
このように、色の明度を活用することで、Webサイトの視覚的なバランスを調整し、ユーザーが快適に閲覧できるデザインを作ることができます。
色のイメージ
最後に、主な色について代表的なイメージをご紹介します。色にはそれぞれポジティブなイメージとネガティブなイメージがあり、使い方次第で印象が大きく変わります。目的に応じて適切な色を選ぶことが重要です。
| 色 | 良いイメージ | 悪いイメージ |
|---|---|---|
| 赤 | 情熱・エネルギー・高揚感・活力 | 強情・緊張感・疲労感・好き嫌いが分かれる |
| 緑 | フレッシュ・健康・安定・自然 | 不吉・不快・人工物では好まれにくい |
| 黄 | 元気・希望・明るさ・開放感 | 冷淡・軽薄・注意喚起が必要 |
| 青 | 落ち着き・信頼・冷静・爽やか | 孤独・寂しさ・冷たさを感じることも |
| 橙 | 親しみ・活気・楽しさ・暖かさ | 騒々しい・うるさい・視覚的に強すぎる場合あり |
| 紫 | 高貴・神秘・優雅・個性的 | 病的・下品・使い方次第で印象が変わる |
| 白 | 清潔・純粋・無垢・洗練 | 空虚・無機質・冷たく感じることも |
| 黒 | 都会的・高級感・フォーマル・強さ | 不安・絶望・重すぎる印象になることも |
社内SEの求人なら社内SE転職ナビ


エンジニアとして、技術だけでなく色彩理論を活かせる場を探していませんか?多くのエンジニアが、技術スキルに加え、色彩のバランスや配色に対する理解を深め、デザイン面でも力を発揮したいと考えています。そんな向上心のある方におすすめなのが、デザインエンジニアという働き方です。
デザインエンジニアは、技術を活かしつつ、色彩理論を用いたデザインを取り入れるポジション。クライアント対応ではなく、社内のデザイナーや開発チームと連携しながら、色の選定やバランスを考慮した課題解決に取り組むことが求められます。色彩理論を実践的に活かしながら、技術とデザインの両方を磨くことができる絶好のチャンスです。
社内SE転職ナビでは、非公開求人を含む10,000件以上の求人を掲載中。経験豊富なキャリアアドバイザーが、あなたのデザインスキルを最大限に活かすサポートをします。色彩理論を強みに、次のステージへ挑戦してみませんか?今すぐ登録して、未来のキャリアを描きましょう。
まとめ
この記事では、エンジニアがすぐに活用できる色彩理論の実践編を紹介しました。WebやアプリのUI、プレゼン資料など、色の選び方ひとつで視認性やユーザー体験が大きく変わります。適切な配色は、デザインの完成度を高めるだけでなく、情報を直感的に伝え、信頼感を生み出す重要な要素です。
実務で活かすためには、明度差を意識し、コントラスト比を最適化することが基本。色彩を適切に活用すれば、エンジニアのアウトプットはより効果的で価値のあるものになります。今日から実践し、より伝わるデザインを目指しましょう。











-13-1-300x157.png)




