私たちの周りには、さまざまな色があふれています。身の回りのあらゆるモノ、そして今ご覧のこのページにも多くの色が使われています。では、これらの色はどのように選ばれているのでしょうか?
色は私たちの気持ちを動かす力を持っています。色の効果で感動することもあれば、色が邪魔だと思うこともありますよね。なぜそのようなことが起こるのでしょうか?
この記事では、エンジニアの視点から「色彩」を考えてみます。実は、色には理論があり、それを理解すれば色の使い方が明確になります。エンジニアの業務においても、色はさまざまな場面で重要です。Webサイトやアプリのデザイン、動画制作、さらには報告書や資料の作成でも、適切な色の選び方が求められます。
今回は、エンジニアとして最低限知っておきたい色彩理論を、以下のテーマで紹介します。
- エンジニアが色を学ぶメリット
- 色彩の基礎:色はなぜ見えるのか?
- 色はどのように分類されるのか?
- 色の名前や原色に関する話
色彩の基本を押さえることで、より効果的に色を活用できるようになるでしょう。本記事は、色彩の専門家による監修のもとで執筆されています。

ライター:青田ちひろ
エンジニア出身のキャリアカウンセラー。理系の大学院修士課程を修了後、電機メーカーに20年以上勤務。職業訓練校にて、求職者ならびに在職者のエンジニアに対して、セミナー講師を務める。エンジニアを取り巻く環境を考慮し、様々な視点からエンジニアとしてのあり方をレクチャーする。キャリアコンサルティング技能士、2級ワープロ技士、表計算技士、色彩検定、色彩講師、アロマテラピーインストラクター等、多彩な技能を持つ。

ナレッジコラムシリーズ
エンジニアが色を学ぶメリット
エンジニアが色を学ぶことで、UIの品質を論理的に判断し、適切な修正や提案ができるようになります。色彩理論を知っていれば、「このデザインのどこが問題なのか」「どう改善すればいいのか」を感覚ではなく根拠を持って考えられます。
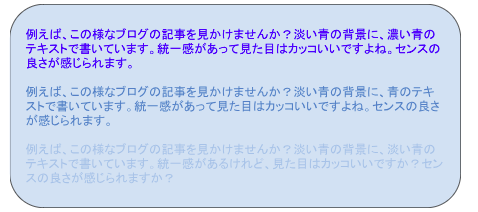
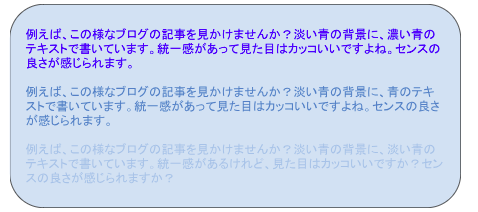
たとえば、以下のような画面デザインを見たとき、どこに問題があるかわかるでしょうか。


この画面では、淡い青の背景に濃い青のテキストが使われています。一見すると統一感があり、スタイリッシュに見えるかもしれません。しかし、実際には可読性が低く、長時間の閲覧には向いていません。
「色やUIはデザイナーの仕事」と思われがちですが、エンジニアにとっても重要です。色彩理論を知っていれば、「このデザインのどこが問題なのか」「なぜ可読性が低いのか」「どう改善すればいいのか」を具体的に説明でき、適切な色の選択を提案できます。
エンジニアの仕事は論理的な判断が求められます。色の使い方も同じです。色彩理論を知ることで、UIの見やすさや使いやすさを向上させ、より良いプロダクトを作る手助けができるのです。
騒色になっていないか?


「騒色(そうしょく)」という言葉を知っていますか?「騒音」と同じように、色にも騒がしさがあります。Webサイトを見ていると、動画が勝手に再生されたり、小さなウィンドウが突然現れたりして目障りなことがありますが、それとは別の話です。ここでいう「騒色」は、目に付く色そのもの のことを指します。
落ち着いて文章を読もうとしても、色のせいで気が散ることはありませんか?派手な色が多用されていると、ついそちらに目が行ってしまい、肝心の内容が頭に入らなくなります。どんなにいい文章が書かれていても、画面の中に「騒色」があると、読んでもらえないかもしれません。
特に、派手な色どうしを隣り合わせると、境界がギラギラして見えることがあります。こうした色の使い方は、デザインの邪魔になるだけでなく、ユーザーの視線を不要な方向へ誘導してしまいます。
画面の中の色が「騒がしくないか?」と意識するだけで、見やすさや読みやすさはぐっと向上します。
色の見え方は人それぞれ
あなたが見ている色は、すべての人に同じように見えているのでしょうか?実は、色の感じ方には個人差があり、特に色覚特性が異なる人にとっては、一般的な配色でも見え方が大きく変わります。
例えば、赤と緑の区別がつきにくい場合や、コントラストの低い色が判別しづらいこともあります。誰もが快適に情報を得られるよう、配色を工夫することが大切です。
エンジニアが色彩の知識を持つことで、より多くの人に使いやすいデザインを考えられるようになります。色を決めるときに「この組み合わせで伝わるか?」と一度考えてみることが大切ですね。
色彩の基礎:さまざまな「三」
色彩理論には、「三」にまつわる重要な概念がいくつかあります。その中でも基本となる3つを紹介します。
- 視覚の三要素(物体が見えるために必要な条件)
- 色の三属性(色を構成する3つの要素)
- 三原色(色の基本となる3色)
まずは、これらを理解しましょう。
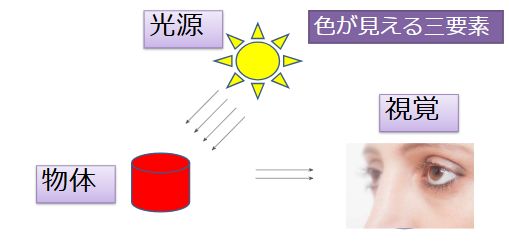
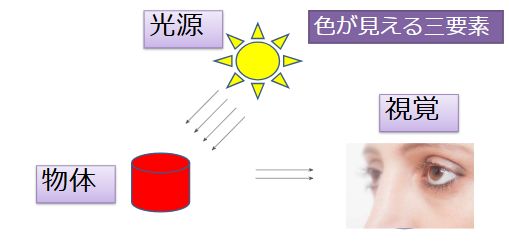
視覚の三要素
物体の色を認識するには、次の3つの要素が必要です。
- 光源(光がなければ何も見えない)
- 物体(光を反射・吸収する対象)
- 視覚(目と脳が情報を処理する)
この3つが揃って、私たちは色を感じることができます。光源が変わると色の見え方も変わるため、照明の影響を考えることも大切です。


色の三属性
色には3つの基本的な属性があります。
色相(しきそう):色の種類(赤・青・黄など)
明度(めいど):明るさの度合い
彩度(さいど):色の鮮やかさ
私たちは色を赤、青、黄、緑などの「色み」で区別します。この色みの性質が「色相」です。人にそれぞれ個性があるように、色にも「色相」があると考えると分かりやすいでしょう。
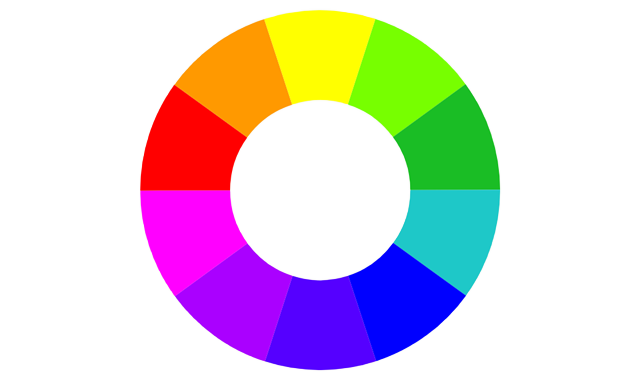
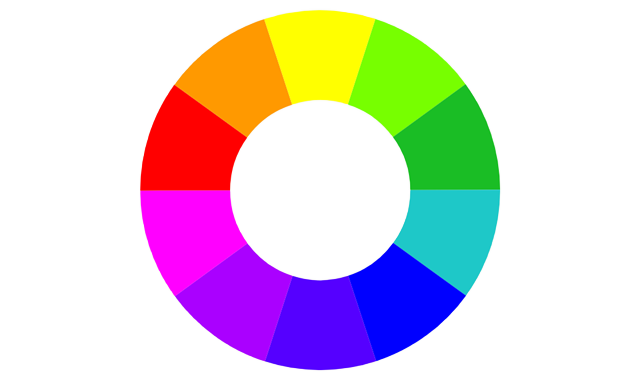
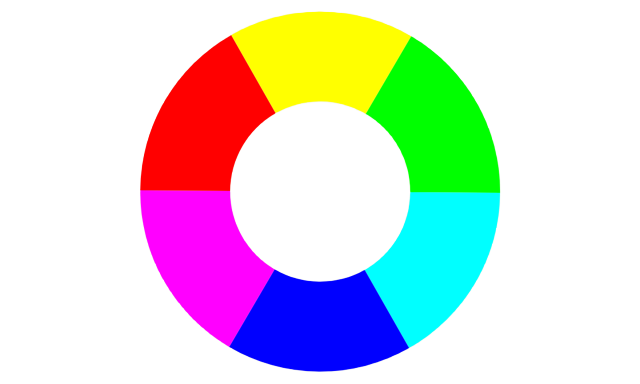
色相の基準となるのは 赤・黄・緑・青・紫 の5つ。これらの間の色を加えて順番に並べると、赤 → 橙 → 黄 → 黄緑 → 緑 → 青緑 → 青 → 青紫 → 紫 → 赤紫 となります。赤紫の次は再び赤に戻るため、円状に配置 すると分かりやすくなります。これを 「色相環」 と呼びます。


色の明るさを示すのが「明度」です。例えば、色相環の中では黄が明るく、青や紫は暗く見えます。モノクロ印刷したときに白に近いほど明度が高く、黒に近いほど明度が低くなります。
色の鮮やかさを示すのが「彩度」です。色相環の色は一般的に 彩度が高い 状態ですが、彩度が低くなると色がくすんで見えます。たとえば、鮮やかな赤(高彩度)と、くすんだワインレッド(低彩度)では印象が大きく異なります。
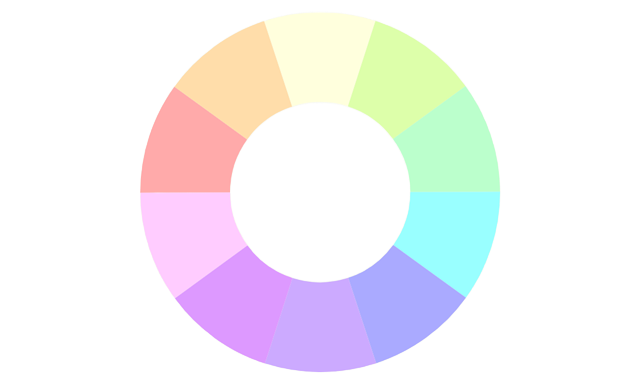
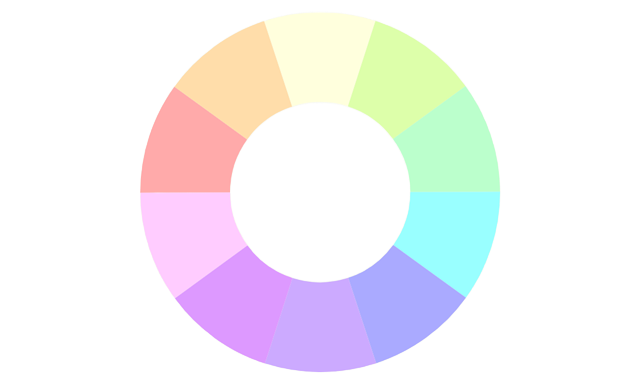
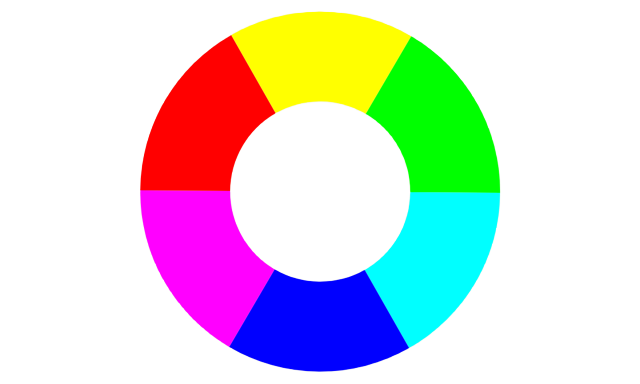
色の鮮やかさを示すのが「彩度」です。上の色相環は、すべて彩度が高い色です。では、彩度が低い色を集めた色相環を見てみましょう。


同じ色でも、彩度が違うだけで印象が大きく変わることがわかります。彩度が低くなると落ち着いた雰囲気になり、ビジネス向けのデザインやシックな配色に使われることが多くなります。
三原色は二種類
「原色」とは、他の色を作る基となる色です。通常は3色が選ばれ、これらを混ぜる比率を変えることで、さまざまな色が作られます。代表的な原色には、次の2種類があります。
光の三原色(RGB)
- 赤(Red)
- 緑(Green)
- 青(Blue)
ディスプレイや液晶画面 では、この3色を組み合わせてあらゆる色を表現しています。
色材の三原色(CMY)
- シアン(Cyan)
- マゼンタ(Magenta)
- 黄(Yellow)
プリンターや印刷物 では、この3色を使って色を作ります。
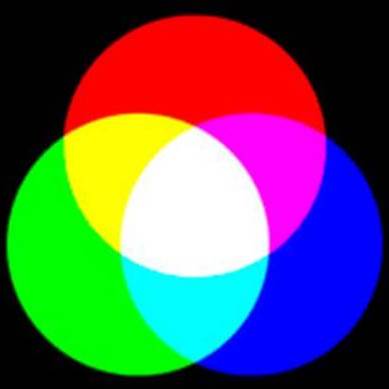
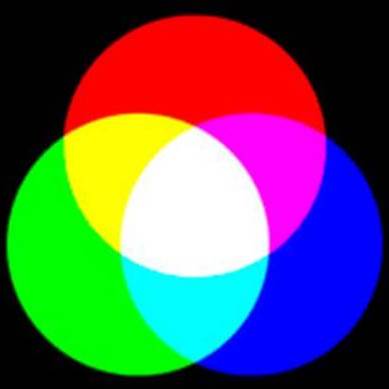
下の図は、光の三原色と色材の三原色を並べたものです。


色が見える仕組み
人が色を認識するには、光源からの光が物体に当たり、その反射光を目が感知する必要があります。しかし、色を感じる方法はそれだけではありません。
たとえば、光源自体が色を持っている場合、目はその光をそのまま色として認識します。これは ディスプレイのRGB発色 や ネオンライト などで見られる現象です。
人が認識できる光の範囲は 可視光(400nm~700nmの波長) です。
400nm以下の短い波長 : 紫外線(UV)(人の目には見えない)
700nm以上の長い波長 : 赤外線(IR)(これも見えない)
この 可視光を波長ごとに分解したものを「分光分布」 と呼び、光の性質を分析するときに使われます。


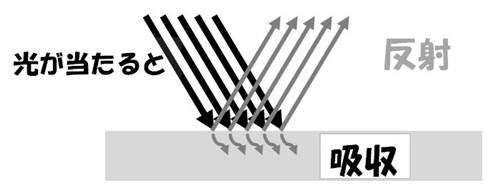
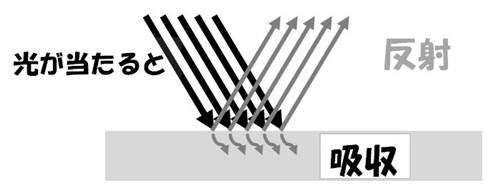
反射による見え方
物体に光が当たると、波長域の一部が吸収され、一部が反射します。ほとんど全ての波長域で反射されるとその物体は白く見え、ほとんど全てが吸収されると黒く見えます。特定の波長だけ反射で反射されると、その波長に対応する色に見える見えます。


例えば、青い物体は 青の波長だけを反射し、それ以外の波長を吸収 しています。目が反射した青の光を捉えることで、「青い物体」と認識されるのです。


反射する波長が異なれば、見える色も変わります。 例えば、赤い物体なら赤の波長を反射し、緑や青の波長は吸収されます。同様に、黄色の物体は赤と緑の波長を反射し、青の波長を吸収するため「黄色」として見えます。
発光体からの見え方
色の見え方は、物体の反射だけではありません。発光体自体が色を持っている場合、その光を直接視覚が捉えます。
例えば、太陽光は無色に見えます。しかし、これは色がないのではなく、すべての色が混ざった結果、無色に見えているのです。一方で、照明にはオレンジの光や青い光など、特定の色がついたものもあります。
日頃使っている パソコンやスマホのディスプレイも発光体のひとつです。RGBの光が放たれ、それを視覚が認識しています。発光体の光を直接見続けると、視覚には負担がかかります。
いつでもどこでも誰でも同じには見えない
多くの人には 似たような色覚特性 があります。個人差はあるものの、一般的には橙色の物体は橙色、緑の物体は緑と認識されます。しかし、視覚の情報を伝達する細胞がうまく機能しない場合、色の区別が難しくなることがあります。たとえば、緑と橙色の区別が苦手な色覚特性 も存在します。
色覚特性の研究は進んでおり、どのように見えるかはかなり解明されています。今の時代、特別な色覚特性を持つ人への配慮も求められています。エンジニアとして、アプリやWebページのデザインに色を使うときは、色覚特性も考慮するべきです。情報を伝える手段として 色だけに頼らず、形やテキストも活用する ことで、より多くの人にとって見やすいデザインになります。
色の分類の仕方
色の分類には、色の三属性(色相・明度・彩度) が活用されます。
まず、大きな分類として「色みがない」ものと「色みがある」ものに分けられます。
無彩色(色みがない):白・グレー・黒 など。色の三属性のうち 明度のみが存在し、色相と彩度はない。
有彩色(色みがある):赤・青・黄など、少しでも色みがあるもの。
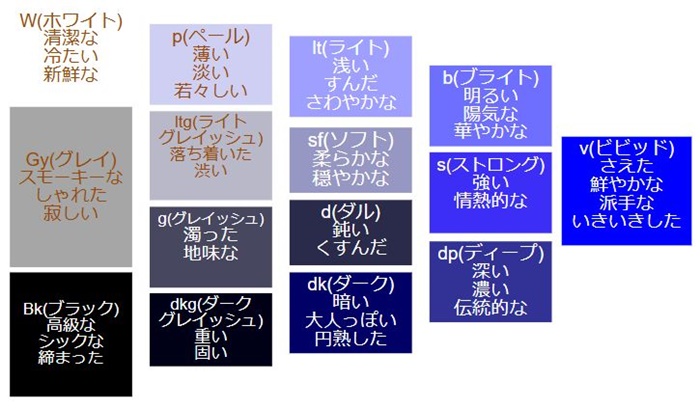
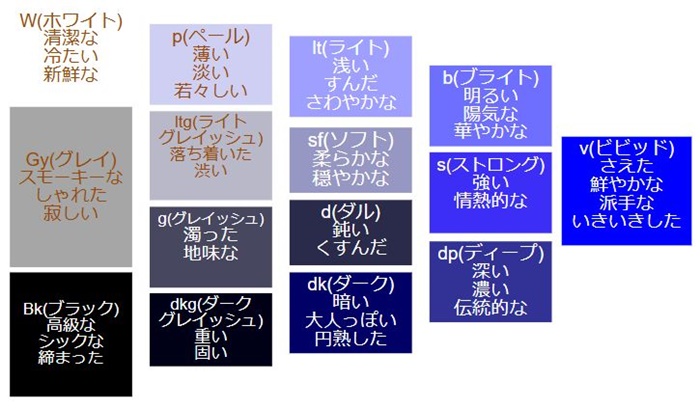
色相と明度と彩度


色の三属性についてもう少し詳しく見てみましょう。上の図の左側は 色相環 で、右側は 明度と彩度を合わせた「トーン」 を表現しています。
縦軸:明度(高いほど明るい色、低いほど暗い色)
横軸:彩度(高いほど鮮やか、低いほどくすんだ色)
中央部分は彩度がゼロ なので、無彩色になります。
右側の図では、同じ色相でも明度・彩度が変わると印象が変わります。また、明度と彩度が共通していても、色相によって見え方が違います。この違いを理解しておくと、色彩の印象を整理しやすくなります。
最も彩度が高く、鮮やかな色を 「純色」 と呼びます。
- 純色に白を混ぜると → 「明清色」(明るくツヤのある色)
- 純色に黒を混ぜると → 「暗清色」(暗くツヤのある色)
- 明清色と暗清色をまとめて → 「清色」
それでは、純色にグレーを混ぜるとどうなるでしょうか?この場合、くすんだマットな色合いになります。これが「中間色」です。別の表現をすると、濁った色なので「濁色」です。「無彩色」「純色」「清色」「中間色」のトーンには特徴があります。その特徴を表すイメージの言葉がありますので紹介しましょう。


色の名前
色の名前は 「色名(しきめい)」 と呼ばれます。代表的なものとして 赤・緑・青・白・黒・黄・シアン・マゼンタ などがあります。JIS規格(日本工業規格)では、「物体色の色名」として 269色 が規定されています。しかし、これら以外の色名については、多少のばらつきがあります。
これは、印刷の状態や 液晶の特性、見る角度 によって色の見え方が変わるためです。また、色を見る人の 個人差 や 体調 なども影響します。同じ色でも、環境や状況によって見え方が微妙に変わるのです。
さらに、ファッション業界などでは新しい色名が次々と生み出されて います。流行に応じた色名もあり、色の名称は厳密に固定されたものではありません。そのため、あまり色名にこだわりすぎず、柔軟に考えることが大切です。
光の三原色と色材の三原色
パソコンやスマホのディスプレイは光の三原色を使って色を表現します。つまり光源は3つです。
一方、プリンターなどの印刷物は色材の三原色をベースに色を作っていきます。原色を混ぜて色を作るので「混色」と呼ばれます。光の色(RGB)とインクの色(CMY)は似ているようで、実は正反対の原理で成り立っています。この違いを理解しておくと、色の調整やデザインをする際に役立ちます。
明るくなる色、暗くなる色


上の図は 光の三原色(RGB) のイメージです。最初に光源が点灯していない状態では黒ですが、赤・緑・青(RGB)の光を加えることで色が表現されます。光の強さを調整することで、さまざまな色が作られます。全ての光源を最大の強さで点灯させると、白になります。このように 色が加わることで明るくなる方式 を「加法混色」と呼びます。


一方で、色材の三原色(CMY)のイメージは、白い紙の上に シアン・マゼンタ・イエロー(CMY) のインクを重ねていくものです。インクを重ねるごとに明度は下がり、すべての色を重ねると黒になります。これは 反射する光の量を減らして色を表現するため、「減法混色」 と呼ばれます。
- 光の三原色(RGB) → 加法混色(光を加えて色を作る)
- 色材の三原色(CMY) → 減法混色(色を重ねると暗くなる)
方法は正反対ですが、「色を混ぜることで新しい色が生まれる」という考え方は共通しています。
Webで使う色の総数とは?
Webで使える色は「フルカラー」と呼ばれ、パソコンやスマホなどのディスプレイで 一律16,777,216色(約1600万色)が扱えます。
ディスプレイは 赤(R)・緑(G)・青(B) の3つの光源を持ち、それぞれ 256段階の明るさ で色を表現します。
この組み合わせの総数が 256 × 256 × 256 = 16,777,216色 となります。
この「256段階」という数は、8ビット(2⁸)で色を制御しているため です。エンジニアとしては、こうした仕組みを理解しておくことが大切です。
社内SEの求人なら社内SE転職ナビ


エンジニアとして、技術だけでなく色彩理論を活かせる場を探していませんか?技術スキルに加え、色彩のバランスや配色に対する理解を深め、デザイン面でも力を発揮したいと考える人も多いでしょう。そんな向上心のある方におすすめなのが、デザインエンジニアという働き方です。
デザインエンジニアは、技術を活かしつつ、色彩理論を用いたデザインを取り入れるポジション。クライアント対応ではなく、社内のデザイナーや開発チームと連携しながら、色の選定やバランスを考慮した課題解決に取り組むことが求められます。色彩理論を実践的に活かしながら、技術とデザインの両方を磨くことができる絶好のチャンスです。
「社内SE転職ナビ」では、非公開求人を含む10,000件以上の求人を掲載中。経験豊富なキャリアアドバイザーが、あなたのデザインスキルを活かすサポートをします。色彩理論を武器に、新しいキャリアに挑戦しませんか?
まとめ
今回、エンジニアが知っておくべき 色彩理論の基礎 について紹介しました。色は私たちの身の回りにあふれており、理論を理解すると 「なぜ見づらいデザインが生まれるのか?」 も明確になります。
では、どんな色が 「目に優しい」 のでしょうか?ディスプレイは 光を直接発するため、白い画面は最も強い光を放ち、目に負担 をかけます。かといって 黒は視認性が低く、見づらくなりがち です。ブルーライトカットだけでは対策にならないこともあります。こうした見やすさの工夫もエンジニアの仕事のひとつ です。
ホームページやアプリの色彩は Web開発やUI/UX設計に直結する重要な要素 ですが、意外と考慮されていないことも多いです。「見づらいホームページ」とは、色彩理論的にどんなデザインなのか?次回は、実践編として、このテーマについて掘り下げていきます。ぜひご覧ください。











-13-1-300x157.png)





