Webデザイナーは、創造性と表現力を求められる職業です。この仕事をしていると、自分の年収が業界平均と比較してどのくらいなのか気になることでしょう。
この記事では、現在Webデザイナーをしている人やこれから目指す人向けに、平均年収の相場と年収を上げる方法を詳しく解説します。

Webデザイナーの将来性
Webデザイナーの将来性は、個々のスキル次第では引く手あまたの状態になるか、もしくは厳しい環境に置かれるかどうかにより変わってくるでしょう。
その理由は、求められるスキルが高度化していること、AIの台頭によりあらゆるところで自動生成が進んでいることの2点になります。
これまでのWebデザイナーは、デザインツールを使いこなせれば活躍の場がありました。しかし、現在は要件定義やレスポンシブ対応などフロントエンド寄りの知識も求められています。
AIの台頭で自動生成できるレベルのデザインになると、Webデザイナーへ依頼する必要がなくなり、案件数が減ってしまう傾向です。
フロントエンド寄りの知識がないWebデザイナーにとっては、同じレベルの者同士で少ない案件を取り合うことになり、競争がますます厳しくなるでしょう。
一方、Web業界の需要が伸びているため、高度なスキルを持つWebデザイナーには仕事のチャンスが今後も増えると予想されます。
次の章では、雇用形態別のWebデザイナーの平均年収について見ていきましょう。

Webデザイナーの平均年収
Webデザイナーの平均年収について、雇用形態別に紹介します。
- 正社員の平均年収
- 契約社員・派遣正社員の平均年収
- フリーランスの平均年収
それぞれ詳しく解説します。
正社員の平均年収
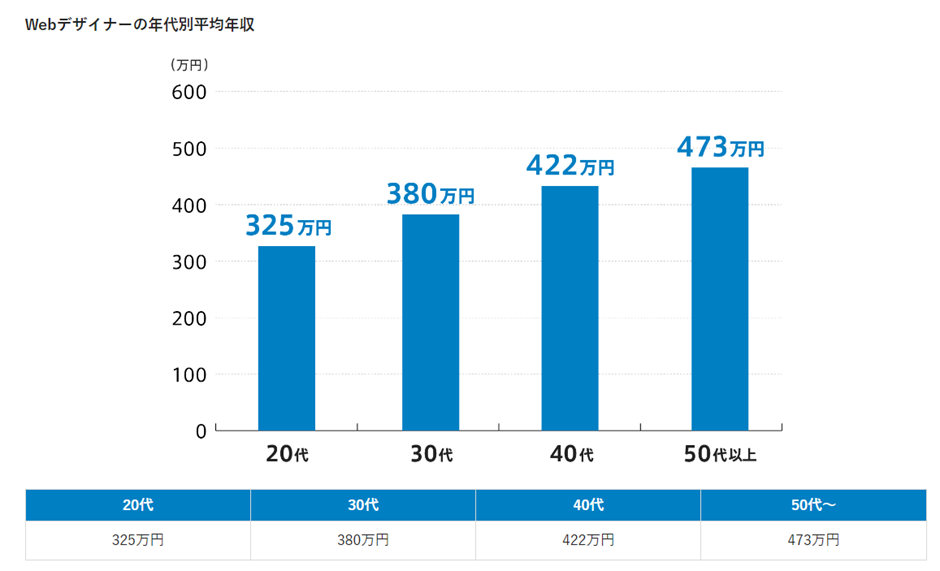
大手求人サイトによると、正社員のWebデザイナーの平均年収は360万円です。
全職種の平均年収の414万と比べるとやや低めではありますが、Webデザイナーの職種が比較的新しい職種で20~30代の若年層が多いことから、平均年収を押し下げていると言えるようです。
経験を積んで年齢を重ねることで、全職種の平均年収よりも上回るようになっていることから低いと言うわけではないと言えます。


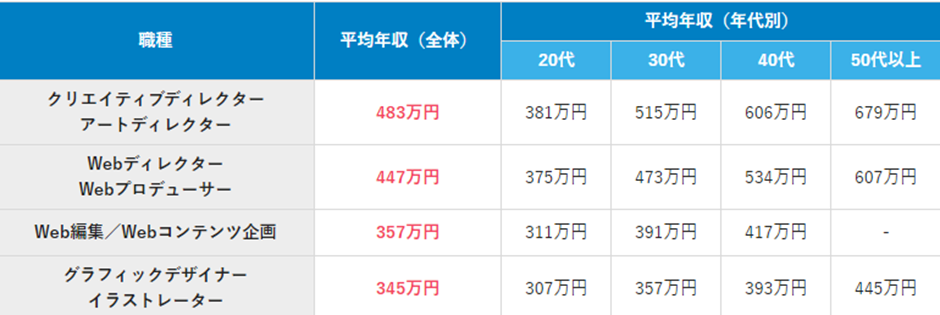
こちらは、Webデザイナーからの転職でよく名前を聞くような、クリエイター系の職種の平均年収です。
20代は確かに低めではありますが、30代以上になると高年収が狙えることがよくわかると思います。

契約社員・派遣正社員の平均年収
契約社員・派遣正社員のWebデザイナーの平均年収は382万円で、正社員の平均年収よりやや高めになっています。
一般的に契約社員や派遣正社員のWebデザイナーは、採用の場においてポテンシャルよりも即戦力を重視される傾向にあり、それが正社員より高めになっている要因でしょう。
そういった意味で、契約社員・派遣正社員のWebデザイナーは自身の実績をいつでも明確に示せるよう、日頃からポートフォリオをブラッシュアップしておくことをおすすめします。
※時給1,990円×8時間×月20日勤務×12ヶ月で計算。(契約社員も同等)

フリーランスの平均年収
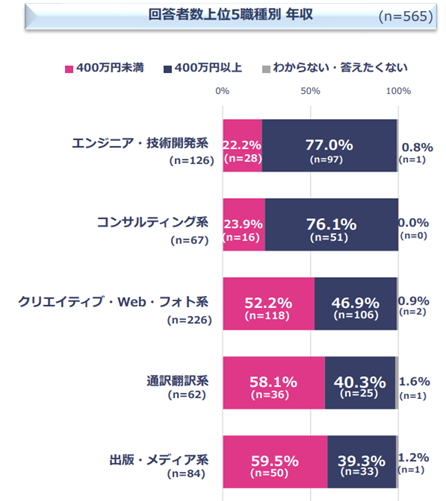
フリーランス白書によると、クリエイティブ系の職種で年収400万円以上のフリーランスは約5割弱でした。年収400万円未満は、5割以上を占めています。

フリーランスには、決められた昇給や評価制度がなく、ダイレクトにクライアントからの評価が反映されることが特徴です。
案件の単価や稼働状況によっては、年収1000万円以上を狙うこともできますし、収入の上限がありません。
正社員のように年代によって年収が変わるのではなく、本人の努力や能力によって、年収が決まるものだと認識していただけると良いでしょう。
次の章では、年収が高い人と低い人の違いについて見ていきましょう。
年収が高い人と低い人の違い
Webデザイナーの年収の差はどこにあるのでしょうか。以下3つに分けて、それぞれの特徴について見ていきましょう。
- 年収の高いWebデザイナーの特徴
- 年収の低いWebデザイナーの特徴
- 年収1000万円以上のWebデザイナーの特徴
それぞれ詳しく解説します。
年収の高いWebデザイナーの特徴
年収の高いWebデザイナーの特徴として2つ挙げられます。
- ほかに付加価値のあるスキルを持っている
- 給与が高い企業で働いている
一つ目の特徴は、『ほかに付加価値のあるスキルを持っている』ことです。
たとえば、以下のような業務で『実務経験が3年以上あること』の条件に合致していれば、高年収が提示されているような求人をよく見かけます。
- Webページのデザイン経験
- グラフィックデザインの実務経験
- UI/UXデザインの実務経験
単にWebデザインができるだけでなく、このような実務経験があると転職市場でも評価されやすく年収が高い傾向です。
二つ目の特徴は、『給与が高い企業で働いている』ことです。
売上高の大きい大手企業は、従業員の給料も高いため、自然と年収が高くなります。どの企業に属しているかも年収の高さに大きく関わるといえるでしょう。
年収の低いWebデザイナーの特徴
年収の低いWebデザイナーの特徴として2つ挙げられます。
- 給与が低い企業で働いている
- Webデザイナーとしての経験が浅い
一つ目の特徴は、『給与が低い企業で働いている』ことです。
ここ最近Web制作会社などが増えたことで競合も多く、低い受注単価で受けないと案件が獲得できないという企業も少なくはないようです。
そのような企業は、年収の低いWebデザイナーを多く採用している傾向にあります。
二つ目の特徴は、『Webデザイナーとしての経験が浅い』ことです。
Web業界自体が比較的新しく、各企業には20~30代の経験が浅いWebデザイナーが多くいます。経験を積むことで年収を上げていける職種ですが、若手の経験が浅いうちは年収が低くなりがちと心得ておきましょう。
年収1000万円以上のWebデザイナーの特徴
年収1000万円以上のWebデザイナーの特徴として2つ挙げられます。
- フリーランスとして独立している
- 本業以外に副業をしている
一つ目の特徴は、『フリーランスとして独立している』ことです。
フリーランスは、会社員より比較的年収が高めであるため、年収1000万円以上を狙うならフリーランスとして独立することをおすすめします。
そのためには、クライアントから選ばれるように、良い仕事をして信頼を勝ち取る必要があるでしょう。
二つ目の特徴は、『本業以外に副業をしている』ことです。
本業以外に副業として案件をこなし、継続的にクライアントから仕事を受けれる状況になれば、年収1000万以上も夢ではないでしょう。さらに、軌道に乗せることができれば、フリーランスとして独立する道もあります。
いずれの場合でも、共通する特徴としてスキルの自己研鑽や人脈づくりを積極的に行っている人が多い傾向にあります。
次の章では、Webデザイナーの年収アップの方法について見ていきましょう。
Webデザイナーの年収アップの方法

Webデザイナーの年収アップの方法は、おもに以下の5つです。
- スキル・経験を積む
- 社内で昇格する
- キャリアチェンジする
- 転職する
- 独立・フリーランスで働く
それぞれ詳しく解説します。
スキル・経験を積む
Webデザイナーとして、スキル・経験を積むことは年収アップに有効な方法です。
実務を通じて新しい技術を習得し、職場で求められるスキルや対応力を磨くことで、より高度な仕事に挑戦できる可能性が広がるからです。
たとえば、デザインツール以外にHTML・CSSやJavaScriptなどのコーディングスキルを身につけることで、作れるデザインのバリエーションが増え仕事を任されやすくなります。
最新のデザインのトレンドを取り入れたりすることで、多くのデザインの提案ができるようになるでしょう。
スキル・経験を積んでおくことは、昇格やキャリアチェンジの可能性が広げられるため、おすすめです。
社内で昇格する
Webデザイナーから昇格できるポジションには、以下のような選択肢があります。
- チーフデザイナー
- クリエイティブディレクター
- アートディレクター
組織によって呼び方は異なりますが、いずれのポジションも複数のWebデザイナーをまとめるリーダー的な役割です。
昇格するためには、社内での実績のみならず、人間性においても信頼を得ることが欠かせません。日頃から同僚や後輩に積極的にサポート・指導するなどリーダーシップをアピールすることで昇格のチャンスもあります。
上司や社内のメンバーと円滑なコミュニケーションを大切にし、周囲に安心感を与えられるようになることを目標にするとよいでしょう。
キャリアチェンジする
キャリアチェンジをすることで、年収アップが期待できます。
たとえば、クリエイティブセンスの知見を活かせるWebディレクターやプロジェクトマネージャーは、管理職としての役割を持ち高い年収も狙えます。
また、小規模でもプロジェクトのリーダーの役割を経験しておくと、管理職またはその候補にあたるポジションで採用されることもあります。
注意したい点として、Webデザイナーの経験を全く活かせない職種を狙うのはおすすめしません。
キャリアチェンジ後の職種の年収を確認し、今までの経験を活かせる仕事に絞って応募することをおすすめします。
転職する
転職することで、Webデザイナーとしての価値が今以上に評価され、年収アップにつながる可能性があります。
デザインの価値を低く見積もる企業があり、仕事の貢献が年収に反映されないためです。その場合、現在の会社にとどまって年収アップを期待するよりも、現状より高い年収をもらえる企業に転職した方がよいでしょう。
転職活動の際には、ポートフォリオだけでなく売上に貢献したエピソードがあれば、書類選考や面接で積極的にアピールすることで評価されやすくなります。
独立・フリーランスで働く
独立後にフリーランスとして働くことで、会社員のように労働時間の制約がなくなり、自分次第で年収を大きく上げることができます。
それは、会社員のWebデザイナーは、自社で受注した案件にしか携われないためです。
また、BtoBやBtoCなど幅広く案件に関われるため、Webデザイナーとしての経験値を高められることもメリットです。
フリーランスとして働く魅力はありますが、いきなり会社を辞めることが不安な場合は、仕事の幅を広げるためにも副業から始めることをおすすめします。
次の章では、Webデザイナーからのおすすめキャリアチェンジについて見ていきましょう。
Webデザイナーからのおすすめキャリアチェンジ
Webデザイナーからのキャリアチェンジとして、以下の4つがおすすめです。
- Webディレクター
- Webエンジニア
- プロジェクトマネージャー
- Webマーケター
それぞれ詳しく解説します。
Webディレクター
Webディレクターは、プロジェクトの進捗管理とクオリティチェックをおもな職務とする職種です。
案件全体を俯瞰し、業務が円滑に進むように調整する役割をもつため、コミュニケーション能力も欠かせません。
また、クライアントからの指示を的確にメンバーに伝え、クオリティを担保するために情報を明確に言語化する能力も求められます。
Webディレクターの業務には、サイト設計やアクセス解析に基づいた運用の改善案を提示することも含まれます。
クライアントとの距離も近くなり、具体的に自分のアイデアを形にできるチャンスが広がるでしょう。
Webエンジニア
Webエンジニアは、JavaScriptのようなフロントエンド系、またはPHPのようなバックエンド系のプログラミング言語を使いこなす職種です。
メリットとして、Webシステムの動作を制御するプログラムを書くことができるため、より深くまでシステムの理解を深められます。
Webエンジニアへの転向を考えている人は、まずはプログラミングスクールで学習し、適性があるかどうかを確認するのもよい方法でしょう。
プロジェクトマネージャー
プロジェクトマネージャーは、Webディレクターよりも多数のメンバーをマネジメントし、プロジェクトを成功に導く職種です。
この職種では、コスト管理・人員管理も重要な業務であり、開発チーム・デザインチーム・テストチームなど複数に分かれたチームのそれぞれの状況を把握しておく必要があります。
たとえば、未経験でプロジェクトマネージャーにキャリアチェンジする場合、最初に現役のプロジェクトマネージャーの補佐からスタートすることが多いようです。
責任は重大ですが、マネジメントの範囲が広いため、Webディレクターよりも高い年収が期待できます。
Webマーケター
Webマーケターは、商品やサービスの売上貢献に関わり、数値を分析して運用・改善策を提案する職種です。
Webデザインを制作する立場では見えにくい、売上の貢献度を分析するスキルが身につきます。数字を見ることに抵抗がなければ、この仕事に挑戦しやすいでしょう。
マーケティングの手段はSEOや広告運用、SNSでの発信などさまざまで、これらの中で重視するものは企業の方針によって異なります。
また、自身でもSNSやブログを運用して、何らかの実績を作っておくと採用の場で有利に働くことがあります。
次の章では、Webデザイナーが学ぶべきデザイン面のスキルについて見ていきましょう。
Webデザイナーが学ぶべきデザイン面のスキル
Webデザイナーが学ぶべきデザイン面のスキルは、以下の5つです。
- デザインツールの知見
- デザインの知見
- コーディングスキルやプログラミングスキル
- 動画制作スキル
それぞれ詳しく解説します。
デザインツールの知見
デザインツールの知見を身につけることで、Webデザイナーとしての対応の幅が広がります。まず最初に学ぶべきツールは、「Photoshop」と「Illustrator」は必須でしょう。
さらに、Web制作に特化したところでは、『Adobe XD』や『figma』なども使いこなせるようになることで、Webデザイナーとしての仕事の幅が一気に広がります。
デザインの知見
デザインの知見を高め、ツールの操作スキルと組み合わせることで、より高い表現力が身に付きます。それは、デザインのトレンドが日々進化しており、常に最新の情報を学び続ける必要があるからです。
たとえば、デザイン理論を学び直したり、よいデザインに触れたときに、その理由を言語化するのもスキルアップに効果的です。デザインの知見を増やすことで、自身の表現力を高めるのに役立ちます。
デザインを提案するときにも、なぜこのようにしたのかを理論立てて説明できるようになれば、成長を実感できるでしょう。
コーディングスキルやプログラミングスキル
Webデザイナーは、コーディングスキルやプログラミングスキルを学ぶことで、より高い表現力を身に付けられるだけでなく、仕事の幅が一気に広がります。
それは、HTMLやCSS、さらにはJavaScriptのコーディングスキルを身に付けることで、コーダーがいなくてもさまざまなスタイルのデザインや動的な表現がWebデザイナー一人で対応可能となるからです。
たとえば、Webサイトを制作することになった場合、デザイナーとコーダーそれぞれがアサインされることが一般的です。その際に、コーディングができるWebデザイナーがであれば、コーダーの仕事も含めて一括で対応が可能になります。
依頼するWeb制作会社にとっては、コーダーをアサインする必要がなくなるため、そういったコーディングスキルのあるWebデザイナーはかなり重宝するでしょう。
動画制作スキル
動画制作スキルを持ったWebデザイナーは、動画編集やサムネイル作成の場面において、持ち前のデザインセンスをそのまま活かすことができます。
そのため、動画制作とWebデザインの両方ができる人は、制作会社やプロモーション系の企業で重宝されます。
フリーランスとして活動する場合、動画制作とデザインの仕事の両方をこなせると、デザイン単体の仕事よりも高単価の案件を獲得できるでしょう。
スキルアップのためには、オンラインスクールなどを活用し、プロの添削を受けながらスキルを伸ばすのがおすすめです。
次の章では、Webデザイナーに必要なデザイン面以外のスキルについて見ていきましょう。
Webデザイナーに必要なデザイン面以外のスキル
Webデザイナーに必要なデザイン面以外のスキルは、以下の3つです。
- Webマーケティングスキル
- ビジネススキル
- マネジメントスキル
それぞれ詳しく解説します。
Webマーケティングスキル
Webデザイナーがさらに仕事の幅を広げていくためには、Webマーケティングスキルも必要となってくるでしょう。
それは、Webマーケティングスキルを身に付けることで、集客力の高いWebデザインが可能となり、重宝されるからです。
たとえば、Webサイトに訪れたユーザーが離脱せずに資料請求ボタンを押すことがクライアントのCV(コンバージョン)であるとします。
Webマーケティングスキルがあれば、ボタンを押してもらうための配置やデザインなど、ユーザーの行動を分析することでマーケター目線でクライアントに提案できるようになるでしょう。
その結果、Webサイトへの集客やクライアントの売上に繋がるなどの成果が出れば、年収アップも期待できます。
Webマーケティングスキルを持ったWebデザイナーはかなり注目を集める存在となるでしょう。
ビジネススキル
Webデザイナーが学んでおいて損はないビジネススキルのうち、代表的なものは以下の3つです。
- プレゼンテーション能力
- 課題解決能力
- コミュニケーション能力
プレゼンテーション能力を高めることで、提案の説得力が増し、案件を受注しやすくなるでしょう。これは、企業や個人の売上に直接的な貢献をもたらすメリットです。
課題解決能力を高めることで、制作時のトラブルや予期せぬ事態にも冷静に対処できるようになります。この能力は日々の業務で意識し、実践することで身につくスキルです。
コミュニケーション能力は、クライアントの悩みや要望をうまく引き出し、制作チームメンバーと連携しながら効率よく作業を進めるときに役立ちます。
以上のことから、ビジネススキルはWebデザイナーにとって、必要なスキルと言えます。
マネジメントスキル
マネジメントスキルは、ビジネススキルの中でもとくに人材管理に重点を置いたスキルで、おもにスケジュール管理とリーダーシップが必要です。
Webデザイナーがマネジメントスキルを身に付けることで、Webディレクターへのキャリアアップも可能となり、年収アップも期待できるでしょう。
マネジメントスキルは、Webデザイナーにとって身に付けておいて損はないスキルと言えます。
社内SEの求人なら社内SE転職ナビ

社内SE転職ナビでは、無料会員登録するだけで社内SEだけでなくWebデザイナー、UIUXデザイナー、Webディレクターといったクリエイティブの求人を紹介してくれます。理由として、エンジニアといった制作や開発の中にデザイン業務が関わっており、特にクリエイティブに関連する求人も多数掲載されているからです。
また、エンジニアやクリエイターに精通した転職エージェントが、希望にあった求人情報を提案してもらえます。また、平均紹介求人が25.6社と、手厚いサポートを受けながら安心して転職活動を行えるのも魅力です。
個人にあった企業を紹介してもらい、転職を成功させたい方はぜひ登録だけでもしましょう。
《社内SE転職ナビが選ばれる5つの特徴》
提案社内SE求人 平均25.6社
保有求人10,000件以上
入社後の定着率96.5%
業界TOPクラスの社内SE求人保有
IT業界、クリエイティブ業界に詳しいコンサルタントと面談
内定率がグッと上がる職歴添削、面接対策が好評
まとめ
この記事では、Webデザイナーの平均年収と、年収を上げる方法について詳しく解説しました。
年収を上げるためには以下のポイントを押さえることが重要です。
- Webデザイナーで年収が高い人と低い人の違い
- Webデザイナーの年収アップの方法
- Webデザイナーがキャリアチェンジ可能な職種
- Webデザイナーが学ぶべきスキル
Webデザイナーは、自身のスキルアップやキャリアチェンジを実現させることで、年収アップが期待できます。